My Dark Theme Attempt

หลังจากที่เห็นโปรแกรมคนอื่น มี Dark Theme ก็ถึงวาระที่จะลองปรับโปรแกรมของตัวเองบ้าง ส่วนหนึ่งเป็นความรู้สึกแพ้สังขารของตัวเอง เริ่มเคยชินจอโทนสีมืดที่ใช้ทำงาน พอสลับมาดูโปรแกรมตัวเองที่เป็นโทนสีขาว รู้สึกว่าสายตาแย่แล้ว
การทำโปรแกรมมี theme ใช้โทนสีแตกต่างกันแล้วยังดูดี ผมนึกถึงเรื่องเล่าแหวนโซโลมอน จารึกข้อความเตือนใจทั้งเวลามีความสุขและโศกเศร้า ไม่ให้หลงระเริงและสูญสิ้นความหวัง คำที่มีความหมายทั้งที่อยู่ในสภาวะต่างกันสุดขั้ว
เมื่อก่อนนี้คนทำโปรแกรมจะเจอคำว่า Responsive Design หมายถึงออกแบบให้แสดงผลบนจอขนาดต่าง ๆ ตั้งแต่จอโทรศัพท์มือถือ แทปเล็ต จอคอมพิวเตอร์เล็กใหญ่ เรียกว่าตั้งแต่จอเท่าฝ่ามือ ไปจนใหญ่เท่าฝาบ้าน ตั้งแต่นั้นมางาน front end developer ก็เหมือนคนที่ต้องคิดคำจารึกลงบนแหวนโซโลมอน งานเขียนโปรแกรมให้ทำงานตามลอจิกกลายเป็นง่ายกว่า เพราะเอาต์พุตถูกต้องก็คือจบ แต่งานตกแต่งโปรแกรมให้สวยงามดูดีกับอุปกรณ์หลากหลายไม่มีวันจบสิ้น นอกจากจะตัดใจว่าแค่นี้พอแล้ว ไม่งั้นก็เก็บรายละเอียดได้ทุกวัน

เมื่อสิบปีที่แล้วตอนที่เริ่มทำโปรแกรม กระแสของ Responsive Design ยังเป็น Desktop First คือ เน้นออกแบบให้แสดงผลและใช้งานบนจอคอมพิวเตอร์มากกว่า เมื่อเวลาผ่านไปสัดส่วนของผู้ใช้มือถือมากขึ้นจนมีนัยยะสำคัญ ปัจจุบันนี้จึงเปลี่ยนเป็น Mobile First ทำให้บนอุปกรณ์เหล่านั้นใช้งานได้ดีก่อน ยังเป็นความโชคดีของโปรแกรมบัญชีที่งานส่วนใหญ่อยู่บนโต๊ะในออฟฟิศ การออกแบบ Desktop First ยังใช้ได้อยู่ มีเพียงผู้ใช้ส่วนน้อยที่ต้องใช้งานผ่านมือถือ
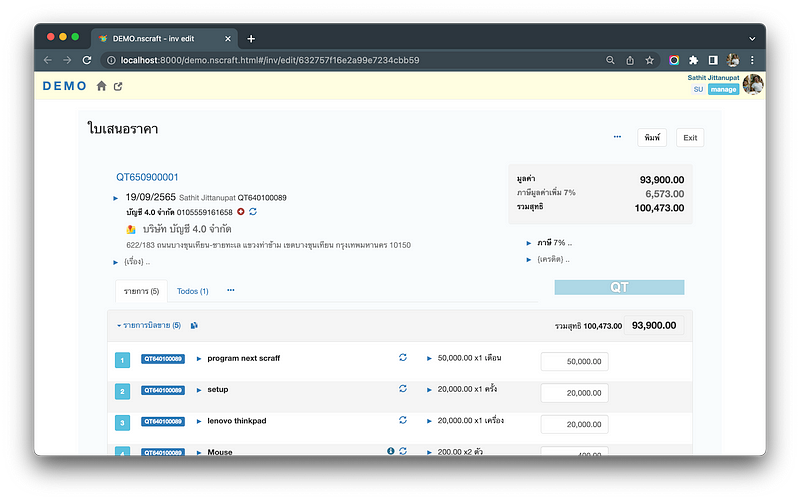
เรื่องการออกแบบยุคนั้น ผมเคยเล่าไปแล้ว นำไปสู่การตัดสินใจเอากรอบออกจากโปรแกรมบัญชี เปลี่ยนแนวนิยมของจอป้อนข้อมูลแบบดั้งเดิม ที่เอาฟิลด์มาจัดแถวเรียงกันเต็มจอ เปลี่ยนเป็นยืดหยุ่นปรับเปลี่ยนตามขนาดของจอที่ใช้งาน มีเรื่องเล่าว่าตอนที่อินเตอร์เน็ตของบริษัทแห่งหนึ่งใช้ไม่ได้ พนักงานเอาโทรศัพท์มือถือมาจิ้มเปิดบิลด่วนได้ คอนเฟิร์มว่าสอบผ่านวิชา Responsive Design เมื่อดูโปรแกรมคนอื่นโดยเฉพาะบัญชี ถ้าเจอจอที่ซับซ้อนมีฟิลด์ให้ป้อนข้อมูลจำนวนมาก ผมมักลองปรับเป็นขนาดต่าง ๆ เพื่อเรียนรู้ไอเดียการออกแบบของเขา
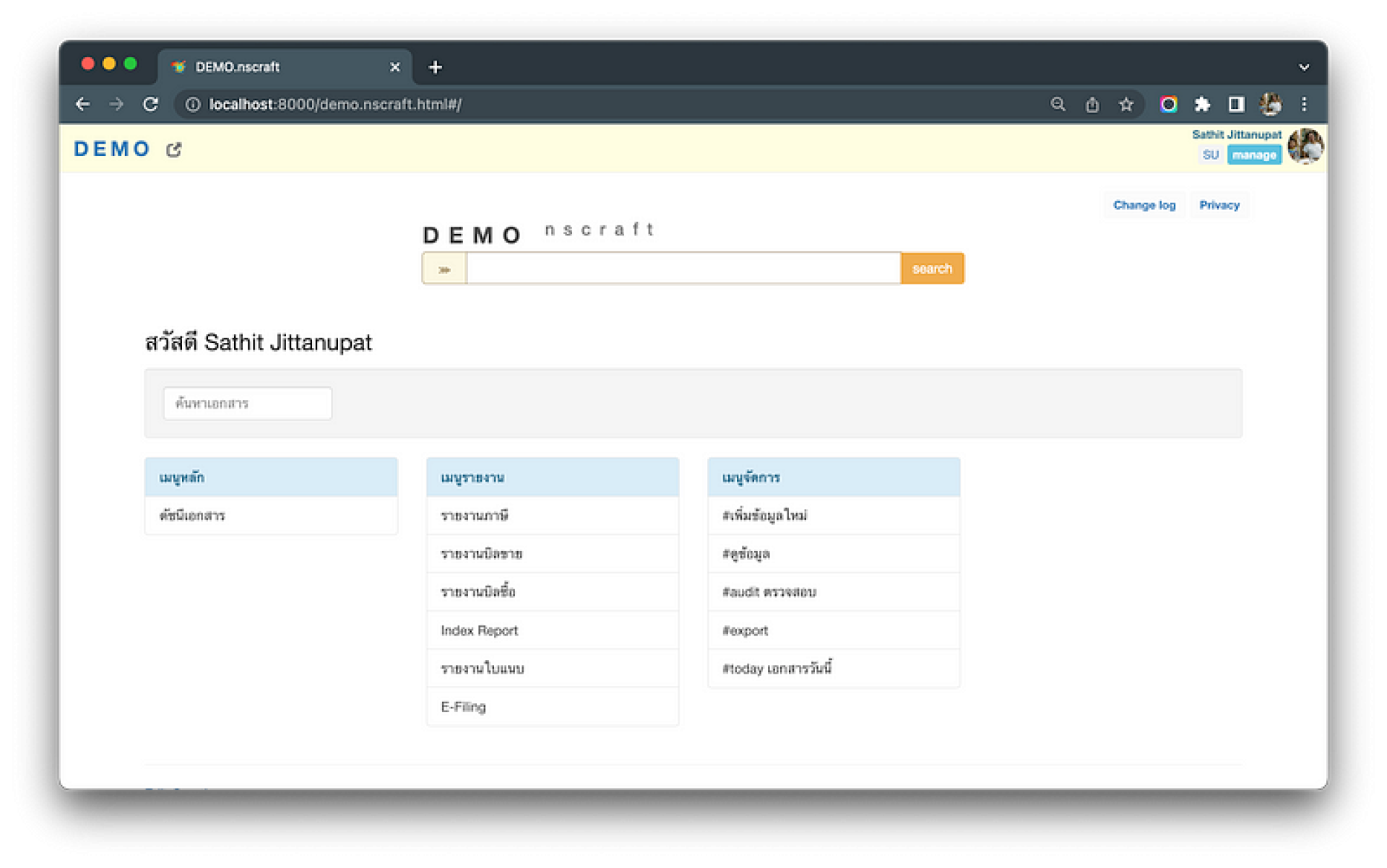
ผ่านพ้นมาสิบปี ความท้าทายใหม่ Dark Theme เป็นแหวนโซโลมอนวงที่สอง ออกแบบยังไงให้คอนเทนต์บนจอสามารถอ่านได้บนพื้นหลังที่มีโทนสีแตกต่างกัน โปรแกรมเดิมคุมโทนสีตาม Bootstrap CSS อาจจะเรียกว่าโชคดีก็ได้ เพราะเป็นแนวที่เน้นความเรียบง่าย ดูดีแบบมินิมอล บางคนบอกว่าจืดชืด ไม่มีอะไรฉูดฉาดบาดตา อะไรที่ใช้งานมาได้ยาวนาน เหมือนโปรแกรมบัญชีทุกตัวบนโลกนี้ ถึงแม้จะรู้ว่าล้าสมัยแต่ก็ไม่คุ้มที่จะรื้อเปลี่ยนสร้างใหม่

เรื่องที่เล่าต่อไปนี้ มีบางส่วนเป็นความรู้เชิงเทคนิคที่อาจเป็นประโยชน์สำหรับผู้ที่อยู่แวดวง CSS อยู่บ้าง แต่จะพยายามไม่ลงลึกจนเกินไป
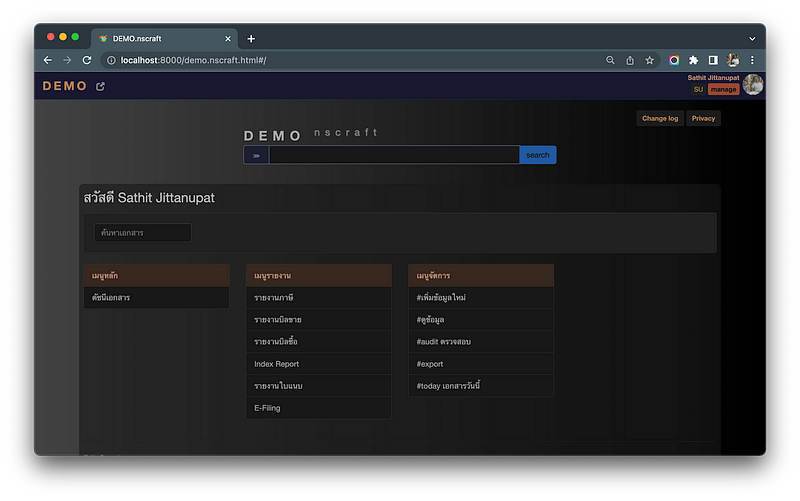
ถ้าจะสรุปสั้น ๆ การทำ dark theme คราวนี้ ใช้ความสามารถ CSS filter เป็นหลัก แค่ทำที่ชั้นนอกสุดใน <body> โดยไม่พยายามเข้าไปปรับแก้ element ข้างใน
<body class="page-filter dark">
..
</body>
ตัวอย่างข้างบน ทำแบบง่าย ๆ ให้พอนึกออก แต่ของจริงซับซ้อนกว่านี้เพราะทำให้ เปลี่ยนค่า "dark" ใน class ให้เป็น theme อื่นได้ด้วย
ตัวอย่าง CSS ของ "dark" theme เป็นดังนี้
.page-filter.dark {
background: linear-gradient(to right, #434343 0%, black 100%);
filter: invert(90%) ;
}
คำสั่ง background กำหนดให้ใช้พื้นหลังแบบไล่เฉดไปทางขวาจากสีเทาไปจนดำ
คำสั่ง filter ที่เป็นพระเอกของเรา ให้คุณสมบัติ invert ที่จะกลับสีทุกอย่าง อะไรที่เคยขาวกลายเป็นดำ และอะไรที่เคยดำก็กลายเป็นขาว เหมือนกับฟิลม์ x-ray

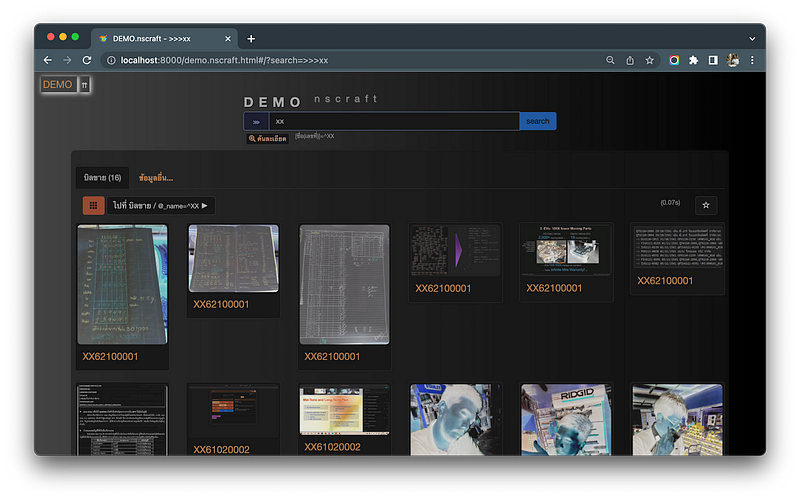
แต่ filter:invert ทำให้รูปภาพทั้งหมดโดนสลับสีไปด้วย ตามสเปคของ CSS ปรากฏว่าคุณสมบัติ filter เป็น effect ระดับ view port เมื่อใช้แล้วมีผลกับทุก element ไม่สามารถสั่งยกเว้น ดังนั้นต้องใช้เทคนิคพิเศษสั่ง filter ซ้อนเข้าไป แบบพิษถอนพิษเป็นกรณีพิเศษ สำหรับ tag <img>
.page-filter.dark img {
filter: invert(90%);
}

เป็นอันเสร็จสิ้น dark theme ใช้ได้แล้ว หลังจากนั้นเป็นเรื่องเสียเวลา คือการตรวจหรือทดลองใช้งานว่าจะเจอหน้าจอไหนของโปรแกรมบ้างที่มีปัญหา
แล้วก็เจอเรื่องยาก floating button ที่ปกติลอยขึ้นมาตรงมุมบนซ้าย เมื่อ scroll จอไม่แสดงเหมือนเก่า สาเหตุเกิดจาก CSS "position:fixed" ซึ่งเดิมอ้างอิงกับ visible view port (พื้นที่เฉพาะส่วนที่ปรากฏบนจอ ไม่รวมส่วนที่ถูก scroll หายไป) เปลี่ยนไปอ้างอิงกับ filtered view (ในกรณีนี้คือ body หรือทั้งหมดของ page view) เมื่อ scroll จีงลอยหายตาม filtered view ไปด้วย กรณีนี้ไม่มีวิธีแก้ด้วย CSS เพียว ๆ ผมต้องเพิ่ม script เป็น programmatic ให้เปลี่ยนค่า CSS "top" เพื่อให้ชดเชยตำแหน่งตามค่า scroll

ความท้าทายต่อมา หลังจากที่ทำ dark theme สำเร็จแล้ว ก็มีความคิดว่าน่าจะทำออกมาได้มากกว่านั้น ก็เลยลองทำโทนสีอื่นมาด้วย เช่น สีเทา (gray), สีเหลืองซีด (sepia) กลายเป็นว่า theme ที่เป็นสีกลาง ๆ เหล่านั้นยากกว่า dark theme เพราะสีของข้อความจะใกล้เคียงกันจนดูไม่ชัด
ที่สุดของความยากจริง ๆ อยู่ที่การทดลองใช้ bing wallpaper มาเป็นพื้นหลัง โดยภาพจาก Microsoft Bing นี้เปลี่ยนได้ทุกวัน ไม่รู้เลยว่าจะเจอพื้นหลังเป็นโทนสีอะไร เป็นสุดยอดของแหวนโซโลมอน ตอนนี้อยู่ในช่วงทดสอบ ถ้าใช้งานได้แล้วจะมาเล่าในโอกาสต่อไป
ข้อมูล bing wallpaper API เผื่อใครสนใจจะเอาไปใช้
https://github.com/TimothyYe/bing-wallpaper


